De onderkant van je website wordt de footer genoemd. Dit is een belangrijk onderdeel van een goede website. Maar hoe zorg je er nu voor dat de footer geoptimaliseerd is voor jouw bezoekers?
Daar heb je de volgende drie tips voor nodig:
Stap #1: Wat is de footer van je website?
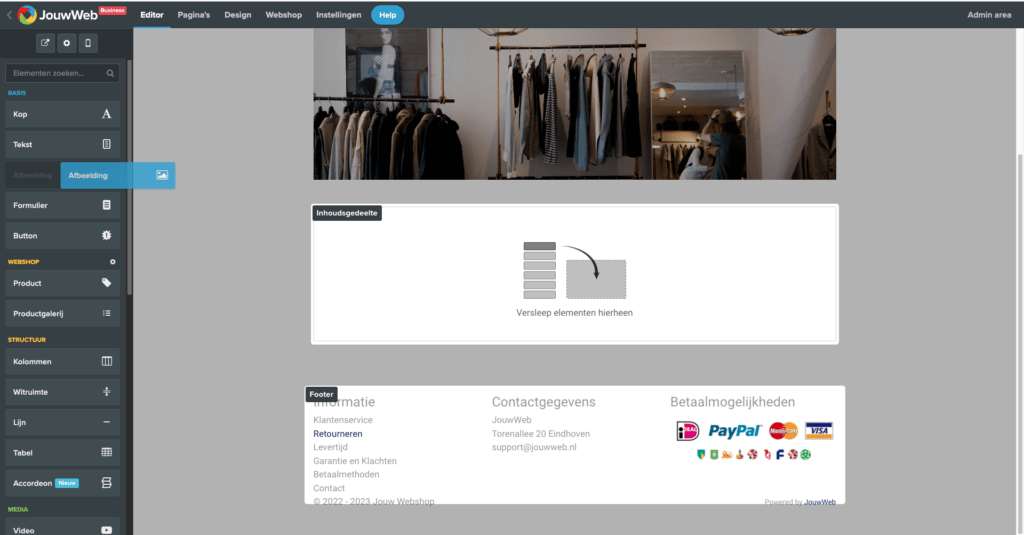
Wanneer je een element wilt plaatsen op je JouwWeb-website, dan zie je twee verschillende vlakken: het inhoudsgedeelte en de footer.
Maar wat is het verschil tussen deze twee vlakken?
Het inhoudsgedeelte van je website is de inhoud van een individuele pagina. De elementen die je hierin plaatst, zijn ook alleen zichtbaar op die desbetreffende pagina. Wanneer je dus een afbeelding plaatst in het inhoudsgedeelte van de pagina “Over Ons”, dan is deze afbeelding ook alleen zichtbaar op deze pagina.

Maar wanneer je een element plaatst in de footer van je website, is dit element op alle pagina’s van je website zichtbaar. Dit betekent dat je in de footer alleen elementen moet plaatsen die je op alle pagina’s zichtbaar wil hebben.
Welke elementen zijn dat?
Een footer is er voornamelijk voor de belangrijke informatie omtrent jouw bedrijf. Welke informatie dat kan zijn, lees je hieronder.
Stap #2: Bepaal de inhoud van je footer
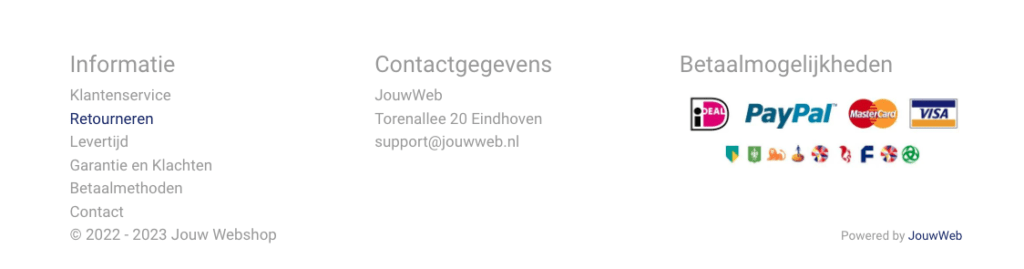
Bepaalde informatie is zo belangrijk dat deze op elke pagina zichtbaar moet zijn, dat je deze dus het beste in de footer kunt plaatsen. Denk bijvoorbeeld aan de volgende informatie:
1. Contact
Het verstrekken van contactinformatie is een belangrijk onderdeel voor in je footer. Verwijs in de footer naar je contactpagina of klantenservice, zodat bezoekers op iedere pagina contact met je kunnen opnemen.
2. Over Ons
Ook kun je in de footer verwijzen naar belangrijke pagina’s over je bedrijf. Denk aan de “over ons” pagina of de vacature pagina.
3. Product
Wat maakt jouw product(en) uniek? En waarom horen mensen jou te kiezen en niet de concurrent? Bij JouwWeb bijvoorbeeld, omschrijven we hoe onze editor de klant kan helpen met vergroten van zijn of haar vindbaarheid online.
4. Betaalinformatie
Wanneer je een webshop hebt, kan het relevant zijn om de betaalmogelijkheden te laten zien. Dit wekt vertrouwen op bij je klant.
5. Social Media
Natuurlijk wil je ook je social media kanalen hier plaatsen, zodat bezoekers je kunnen volgen.

Stap #3: Vermijd deze fouten in de footer
Nu je weet wat de footer is en welke informatie je hierin kunt plaatsen, is het belangrijk om de volgende drie fouten te vermijden:
Fout #1: Te veel pagina’s
Ook al kun je in de footer zo veel pagina’s en linkjes plaatsen als jij wil, is het belangrijk om de footer zo overzichtelijk mogelijk te houden. Plaats hier dus de meest relevante pagina’s en voorkom dat je bezoeker te lang moet zoeken.
Fout #2: Verkeerde Kleuren
De tweede fout die je makkelijk kunt voorkomen is dat je goed moet nadenken welke kleuren je wil gebruiken in de footer. Zorg dat de tekst goed leesbaar is door het contrast tussen de tekst en achtergrond te verhogen.
Fout #3: Geen Social Proof
De derde fout die vaak wordt gemaakt is dat er geen sociaal bewijs in de footer wordt getoond. Wanneer je een eigen bedrijf hebt is het erg belangrijk om te laten zien hoe goed je bent in wat je doet. Dit kan zijn in de vorm van reviews, een beoordeling of een losse pagina. Bij JouwWeb doen we dit ook, door te verwijzen naar al onze tevreden klanten.
Conclusie
In dit artikel heb je geleerd hoe je de footer van je JouwWeb website kunt optimaliseren. Je weet welke inhoud je in de footer kunt plaatsen en ook welke fouten je dient te vermijden.
Heb jij nog geen website? Meld je dan nu gratis aan bij JouwWeb en lanceer vandaag nog jouw website.