Tegenwoordig is het heel belangrijk je website te optimaliseren voor mobiel gebruik doordat veel website verkeer tegenwoordig via mobiel komt. Daarnaast zal een goed geoptimaliseerde website ook bijdragen aan een betere zichtbaarheid op Google.
Maar is het lastig om je website te optimaliseren voor mobiel? Nee, niet wanneer je gebruik maakt van JouwWeb. Alle websites van JouwWeb hebben namelijk een zogeheten responsive design.
Een responsive design betekent dat de website zich aanpast aan de grootte van het scherm waarmee de website bekeken wordt. De website past zich dus automatisch aan, zodat deze ook gemakkelijk via mobiel en tablet bekeken kan worden.
Ook al zijn alle JouwWeb-websites responsive, hebben we wel een paar tips om ervoor te zorgen dat jouw website er op-en-top uitziet op mobiel.
5 Tips om je website voor Mobiel te optimaliseren
Tip #1: Kolommen
Om meerdere elementen naast elkaar te plaatsen op je website kun je gebruikmaken van het Kolommen-element. Deze kolommen worden bij de mobiele weergave onder elkaar geplaatst.
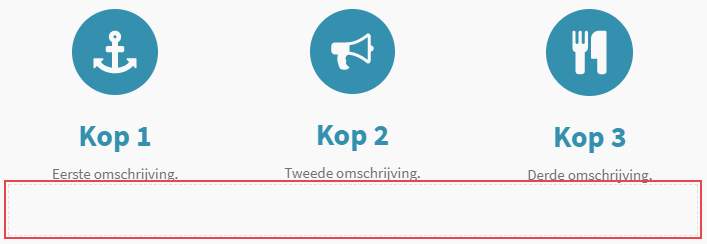
Als je het Kolommen-element aan je website toevoegt, worden er standaard drie kolommen aan je website toegevoegd, zoals te zien is op onderstaande afbeelding. De inhoud van deze kolommen kun je zelf bepalen door hier elementen naartoe te slepen, zoals bijvoorbeeld tekst of een afbeelding.

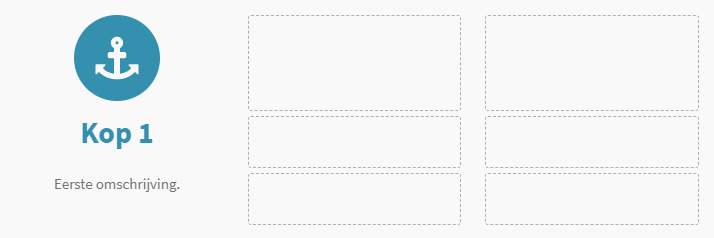
Een veelgemaakte fout is dat er voor elk nieuw toe te voegen element, eerst een nieuw kolom-element wordt toegevoegd onder de al bestaande kolom. Dus bijvoorbeeld voor elke nieuwe tekst die men toe wil voegen, wordt er eerst een nieuwe kolom toegevoegd. Hierdoor staan er zowel horizontaal als verticaal kolommen op je pagina.

Dit is natuurlijk niet hoe jouw website er op mobiel uit moet zien.

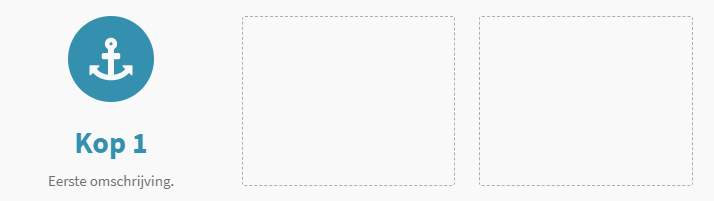
Om dit probleem te voorkomen is het belangrijk om alle elementen die in één kolom horen ook in één kolom te plaatsen. Bekijk even het onderstaande voorbeeld:

Wanneer je hierna jouw website op mobiele bekijkt, zullen de kolommen goed getoond worden.

Tip #2: Tabellen
Wil je openingstijden of een menu toevoegen aan je website, dan is het Tabel-element een ideale optie. Bij openingstijden wil je natuurlijk dat de dag netjes naast de tijd wordt weergegeven op een mobiel apparaat.
Omdat kolommen op mobiel onder elkaar weer worden gegeven, zijn de openingstijden niet goed zichtbaar via mobiel als je hiervoor het Kolommen-element gebruikt. Dan krijg je namelijk onderstaand probleem:

Doordat de tijden in kolommen zijn geplaatst, worden deze onder elkaar geplaatst. Maar wanneer je de openingstijden in een tabel plaatst, zal je zien dat ze nu correct worden weergeven op mobiel.

Tip #3: Witruimte
Een belangrijk ingrediënt van een goede mobiele website is het gebruik van witruimte, omdat met het toevoegen van witruimte de elementen niet te dicht op elkaar komen te staan.
Om wat witruimte tussen de kolommen te creëren bij de mobiele weergave, is het belangrijk dat het Witruimte-element toegevoegd wordt onder iedere individuele kolom in plaats van onder het gehele Kolommen-element.
Waarom? Wanneer je het Witruimte-element alleen onder het Kolommen-element toevoegt, dan heeft alleen het onderste element witruimte.

Wanneer je het Witruimte-element onder iedere kolom toevoegt ziet jouw website er op mobiele weergave perfect uit.

Tip #4: Uitlijning
Als je gebruikmaakt van kolommen op je website, houd dan ook rekening met de uitlijning van deze kolommen bij de mobiele weergave.
Een veelgemaakte fout is dat de elementen in de linker kolom links uitgelijnd worden, die in de middelste kolom in het midden en de elementen in de rechter kolom rechts uitgelijnd worden.

Wanneer jouw bezoeker je website bezoekt via de computer ziet dit er goed uit, maar niet wanneer deze je website bezoekt via mobiel.

Het is daarom heel belangrijk om de elementen in jouw kolommen in het midden uit te lijnen.
Op die manier ziet jouw website er op computer goed uit, maar ook wanneer deze wordt vertoond op mobiele apparaten.

Tip #5: Test jouw website
Misschien een logische tip, maar zeker geen onbelangrijke: test jouw website op een mobiel! Wanneer je jouw website aan het maken bent is het belangrijk om regelmatig te bekijken hoe jouw website er op een mobiel uitziet.
Daar hebben wij bij JouwWeb wat op bedacht, namelijk de mobiele weergave. Door in de Editor te klikken op het “mobiel”-icoontje, zie je in een oogopslag hoe jouw website er op mobiele apparaten uit zal zien.
Een fout die veel mensen maken is dat ze hun website helemaal afmaken en daarna pas gaan optimaliseren voor mobiel. Dit kan ervoor zorgen dat ze veel elementen moeten wijzigen. Door regelmatig de mobiele weergave te selecteren en aanpassingen te maken waar nodig, is jouw website meteen geoptimaliseerd voor mobiel wanneer je deze wilt lanceren.
Wil jij ook binnen 10 minuten jouw website maken én lanceren? Meld je vandaag aan bij JouwWeb en lanceer vandaag nog jouw website.





Beste
Ik heb hier al eens voor geïnformeerd! Maar heb ik recht op een emailadres met domeinnaam? Vb info@abcoaching.be??
Hoi Ahmed, dankjewel voor je bericht! Voor deze meer technische vragen kun je ons het beste een mailtje sturen op support@jouwweb.nl. Daar helpen we je graag verder 🙂